Abercrombie & Fitch Brand Revitalization
ART DIRECTION
DESIGN
BRANDING
UX
Redesign of the iconic Abercrombie & Fitch brand, encompassing an updated typographic style guide, homepage design, product landing and display page updates, direct marketing, in store and out of home design, as well as a complete rebranding of the loyalty program.
As Senior Art Director and manager of our brand concept design team, my goal was to re-imagine the brand to attract an older customers with an elevated taste-level.
Previous branding and design
My role upon joining the Abercrombie & Fitch brand team was to lead our in-store and digital "conceptual" team in re-imagining the brand for a more trend-conscious customer who was willing to pay for new arrivals and full-priced products. Utilizing only our existing typefaces, I created a revitalized style guide and visual language that appealed to new consumer audiences, while maintaining the brand heritage.
Regular customers, particularly in the male demographic, had long remained the same; Their primary purchases were basic items such as polos and button-downs, with a preference to purchase on sale items. This behavior forced the brand to place items on discount to generate transactions, negatively impacting overall AUR.
Previous Abercrombie branding was bold, aggressive, and somewhat lacking in sophistication — there was too little space for elements to breathe, creating unnecessary tension in the designs, and extensive use of uppercase type came across as overly masculine and often failed to bring hierarchy into consideration.

Visual Refresh
Within the first few weeks of joining the team, we were working to deliver the Spring 2019 campaign. I quickly began to make immediate changes, beginning with evaluating our existing brand typefaces, Trade Gothic, which was being used as a bold and imposing headline, and Garamond, which had mostly disappeared from the typographic style guide, although it is the basis for the brand's iconic Abercrombie & Fitch logo.
By reversing the hierarchy of the style guide and focusing on repositioning the highly-legible sans serif Trade Gothic as body copy and the elegant and regal Garamond as the headline typeface, a more refined visual language began to take shape. With the addition of a few well-considered elements, such as italicizing for emphasis and the em-dash as a decorative and functional piece of punctuation, the brand began to feel simultaneously more human and more premium.


As a part of the brand revitalization, a style guide was created for the brand to follow, and for the abercrombie kids brand to emulate. Guidelines were created for typographic hierarchy for narrative messaging, as well as for more complex typographic lockups like the many and varied promotional messages utilized by the brand throughout the year.
Our goal was to take messaging that had in part eroded the public perception of the brand’s value, and although we could not eliminate promotional marketing messaging, to elevate and and subdue its appearance. We moved away from the capitalized, bold, and often red Trade Gothic serif and created guidelines for promotional messaging that felt seamless with the brand’s other typographic treatments.



Beyond the face of the brand, we also began to focus on the functional, including the structure of homepage, updating the typography and structure of product landing pages, aligning an increased frequency of new products with the cadence of new arrivals messaging, and the alignment of direct marketing such as email with our social and ecommerce messaging.






Loyalty Program Rebrand
A part of refreshing the Abercrombie & Fitch brand for a 2019 trend-foward consumer was taking the "A&F Club" and transforming it. We began with the name, which we user-tested and selected to imply a move toward enhanced personalization in your rewards and shopping experience, and a tagline that made it obvious that the loyalty program's focus was on earning rewards.
Creating a logo for the new myAbercrombie loyalty program happened in tandem with renaming the program. I also designed a visual language for the program, including reward "coupons" and the rewards dial which indicates your loyalty program status. I art directed designers who executed these elements within a loyalty dashboard on the Abercrombie.com website and various trigger emails for both the adults and kids Abercrombie brands.

Loyalty Program Name and Logo Design
When working through the name for the loyalty program, we user-tested three variables: program name, program tagline, and logo design. We were internally hoping to move away from the name "A&F Club" due to our desires to hint at personalization, evolve the program into a more rewards-based platform, and also add maturity for an older demographic.
Before we could do this, we wanted to test if 1) "A&F Club" held too much recognition for existing customers and if they would feel alienated by a sudden change and 2) if the word "Rewards" needed to be in the name of the program for customers to understand the program benefits.

Tracking Rewards
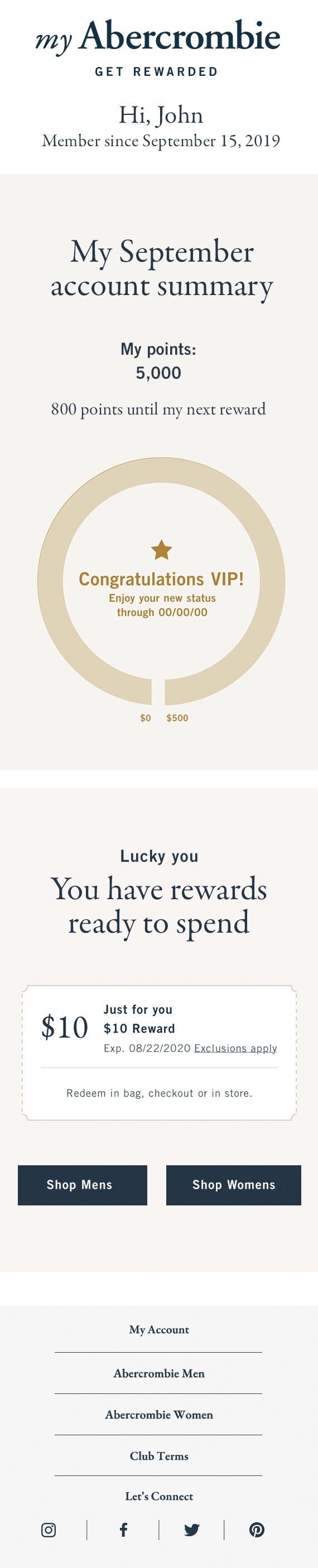
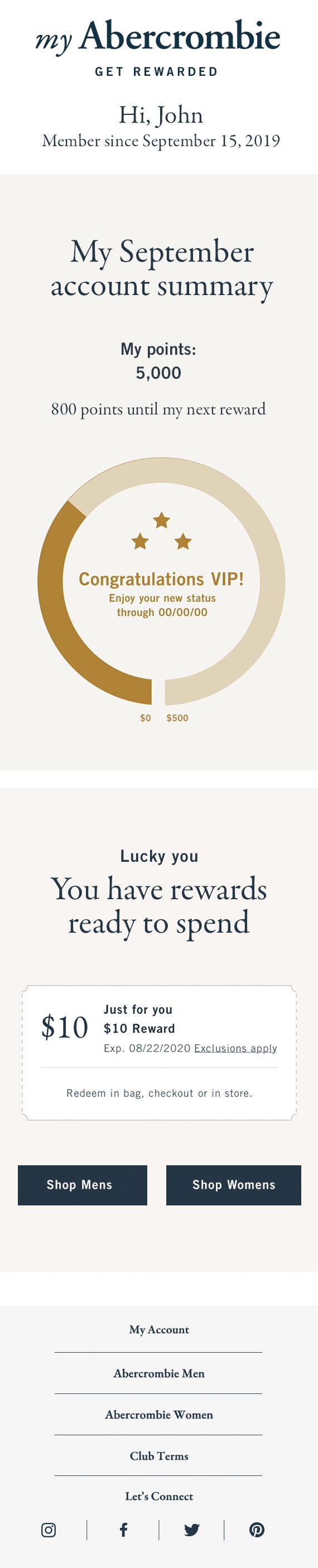
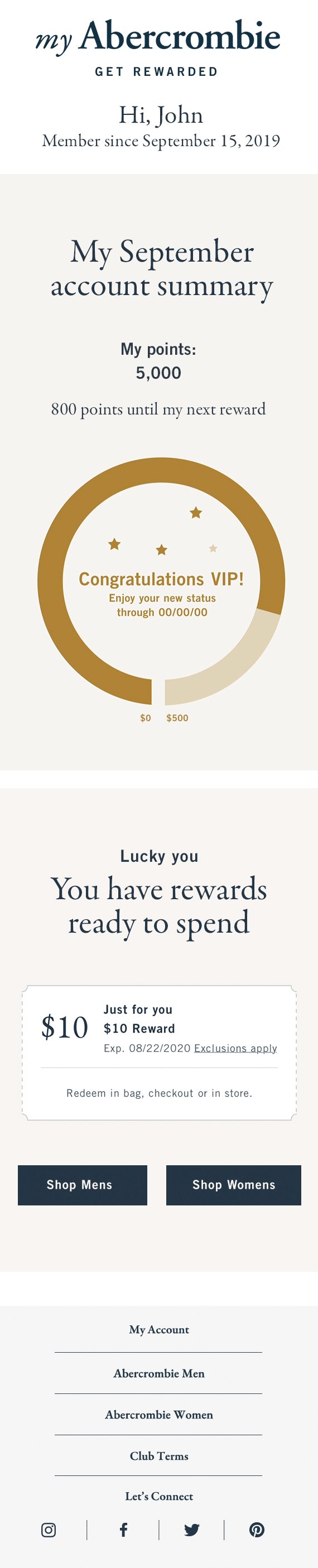
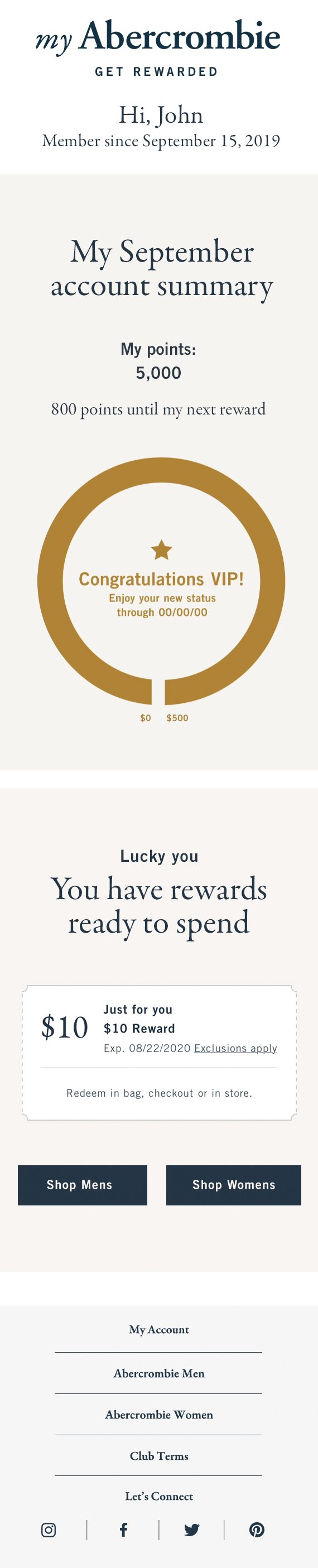
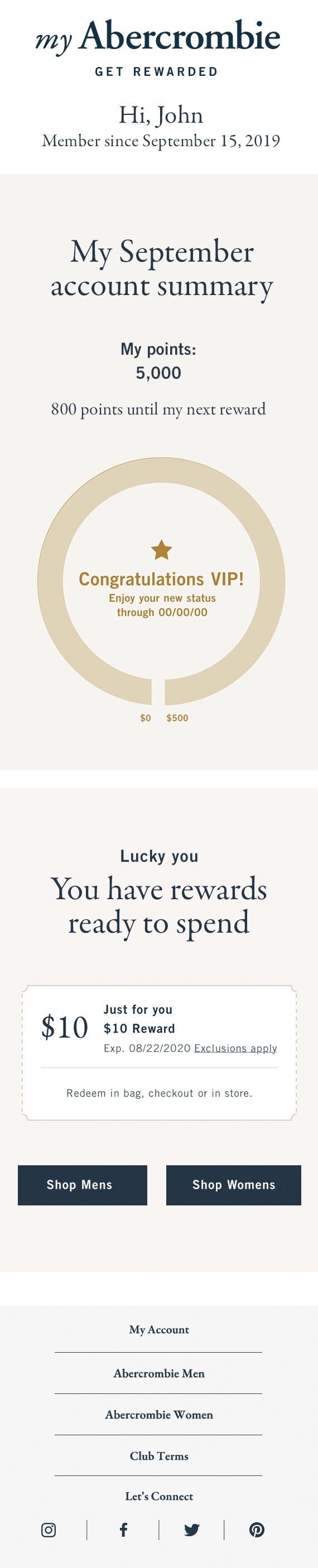
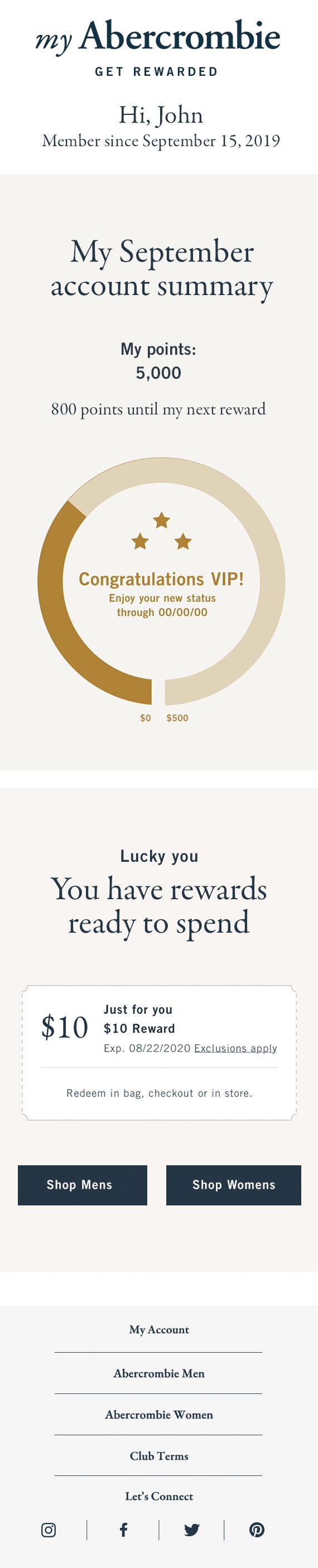
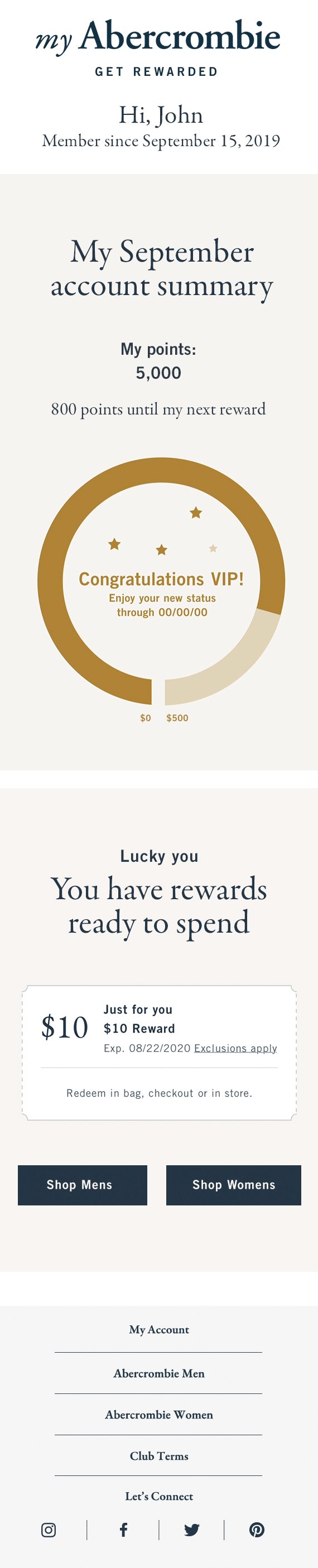
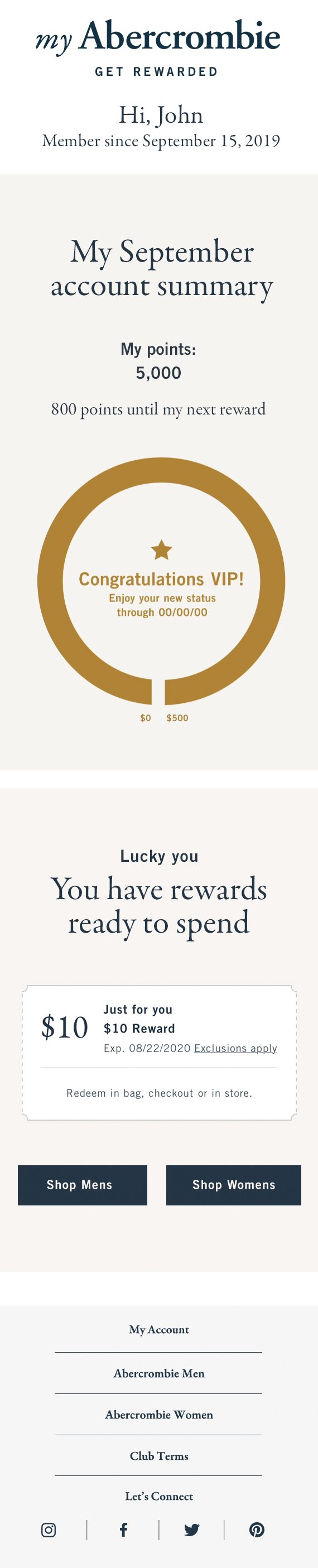
In order to track rewards, we developed a dial to gauge points and status and coupons to communicate when rewards had been earned. Tickets operated as visual rewards indicators, while the elongated ticket fit within the existing shopping bag UI.


Behavioral Emails
Involved with refreshing the Brand Guidelines and Loyalty Program was a need to update all triggered transactional and behavioral emails. Between Adults and Kids brands, there were far over 50 individual email sends that needed to be re-templated. In order to accomplish this, I brought in a contract designer to work on a cadence of deliverables to eventually refresh every Member Sign-Up, Post-Purchase, Abandon Cart, Rewards, Loyalty Status, and Anniversary email for the brand.


Web and App Login
Not only did we refresh the look of the program branding throughout front end design, we also needed to work with the A&F UX team who own the A&F App as well as the functional design elements of the site, such as login and checkout, which are largely tied to Membership.





Abercrombie & Fitch Brand Refresh
ART DIRECTION
DESIGN
BRANDING
UX
Redesign of the iconic Abercrombie & Fitch brand, encompassing an updated typographic style guide, homepage design, product landing and display page updates, direct marketing, in store and out of home design, as well as a complete rebranding of the loyalty program.
As senior art director and design manager of our brand concept design team, my goal was to re-imagine the brand to attract an older customers with an elevated taste-level.
Previous branding and design
My role upon joining the Abercrombie & Fitch brand team was to lead our in-store and digital "conceptual" team in re-imagining the brand for a more trend-conscious customer who was willing to pay for new arrivals and full-priced products. Utilizing only our existing typefaces, I created a revitalized style guide and visual language that appealed to new consumer audiences, while maintaining the brand heritage.
Regular customers, particularly in the male demographic, had long remained the same; Their primary purchases were basic items such as polos and button-downs, with a preference to purchase on sale items. This behavior forced the brand to place items on discount to generate transactions, negatively impacting overall AUR.
Previous Abercrombie branding was bold, aggressive, and somewhat lacking in sophistication — there was too little space for elements to breathe, creating unnecessary tension in the designs, and extensive use of uppercase type came across as overly masculine and often failed to bring hierarchy into consideration.

Visual Refresh
Within the first few weeks of joining the team, we were working to deliver the Spring 2019 campaign. I quickly began to make immediate changes, beginning with evaluating our existing brand typefaces, Trade Gothic, which was being used as a bold and imposing headline, and Garamond, which had mostly disappeared from the typographic style guide, although it is the basis for the brand's iconic Abercrombie & Fitch logo.
By reversing the hierarchy of the style guide and focusing on repositioning the highly-legible sans serif Trade Gothic as body copy and the elegant and regal Garamond as the headline typeface, a more refined visual language began to take shape. With the addition of a few well-considered elements, such as italicizing for emphasis and the em-dash as a decorative and functional piece of punctuation, the brand began to feel simultaneously more human and more premium.


As a part of the brand revitalization, a style guide was created for the brand to follow, and for the abercrombie kids brand to emulate. Guidelines were created for typographic hierarchy for narrative messaging, as well as for more complex typographic lockups like the many and varied promotional messages utilized by the brand throughout the year.
Our goal was to take messaging that had in part eroded the public perception of the brand’s value, and although we could not eliminate promotional marketing messaging, to elevate and and subdue its appearance. We moved away from the capitalized, bold, and often red Trade Gothic serif and created guidelines for promotional messaging that felt seamless with the brand’s other typographic treatments.



Beyond the face of the brand, we also began to focus on the functional, including the structure of homepage, updating the typography and structure of product landing pages, aligning an increased frequency of new products with the cadence of new arrivals messaging, and the alignment of direct marketing such as email with our social and ecommerce messaging.





Loyalty Program Rebrand
A part of refreshing the Abercrombie & Fitch brand for a 2019 trend-foward consumer was taking the "A&F Club" and transforming it. We began with the name, which we user-tested and selected to imply a move toward enhanced personalization in your rewards and shopping experience, and a tagline that made it obvious that the loyalty program's focus was on earning rewards.
Creating a logo for the new myAbercrombie loyalty program happened in tandem with renaming the program. I also designed a visual language for the program, including reward "coupons" and the rewards dial which indicates your loyalty program status. I art directed designers who executed these elements within a loyalty dashboard on the Abercrombie.com website and various trigger emails for both the adults and kids Abercrombie brands.

Loyalty Program Name and Logo Design
When working through the name for the loyalty program, we user-tested three variables: program name, program tagline, and logo design. We were internally hoping to move away from the name "A&F Club" due to our desires to hint at personalization, evolve the program into a more rewards-based platform, and also add maturity for an older demographic.
Before we could do this, we wanted to test if 1) "A&F Club" held too much recognition for existing customers and if they would feel alienated by a sudden change and 2) if the word "Rewards" needed to be in the name of the program for customers to understand the program benefits.

Tracking Rewards
In order to track rewards, we developed a dial to gauge points and status and coupons to communicate when rewards had been earned. Tickets operated as visual rewards indicators, while the elongated ticket fit within the shopping bag.